[ad_1]

I’m crafting this from a a little saddened perspective, revisiting my favourite SNES RPGs and knowing a little something:
I have been spoiled by present day UX design.
The sentiment is pretty common. Hugon on the Quarter to Three forum writes:
“When I feel ‘console RPG’ I feel webpages of rather inscrutable character data and undesirable navigation. You cry tears of pleasure if you can just get a essential product comparison.”
Thanks, “good UX.”
In the previous, I envisioned anything to be a bit garbage. Sitting in the back of my dad’s car or truck, smashing the Nokia keypad striving not to let the snake consume its have tail — I wasn’t pondering about it any further than “hehe,” “wow” or “ahhh…”
Replaying the old classics wasn’t all undesirable, though. As very well as the experiences that no one particular would be caught dead developing, there had been a number of things I noticed that have carried above into really praised apps.

This write-up is about the evolution of UX — although we know it now as a way to keep people sticking around — this is from a time time period when it wasn’t so significantly of a massive deal.
I got to play a great deal of video games, record the display screen and see UX and video video games in a new gentle. It is about the fantastic and undesirable elements of 1990s Japanese video video games, and what we must (and should not) find out from them now.
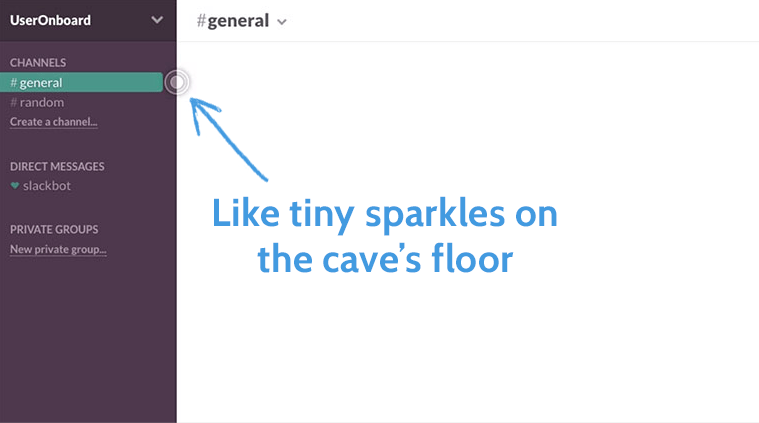
“Pulsing circles” as part of a tutorial
In the very first 10 minutes of Final Fantasy III, you appear across a tiny, glowing gentle — something that’ll entice any gamer in search of loot. What you get as a substitute is a lesson — not in the instruction booklet that no one would hassle to study, but baked into the gameplay:

I have seemed just before at how Microsoft hid person onboarding lessons inside Minesweeper and tricked people into adapting to a GUI, and it looks this is an equally ancient instance.
In Final Fantasy III, however, it is thrilling for the reason that it is exactly like a tactic employed a short while ago by Slack (and lots of other SaaS apps):

And, because Slack’s person onboarding system has because adjusted, here’s a .gif of the exact same plan in action in Process Street:

It is the same plan. A transitory, floating position of desire — sparkles on a cave flooring. A tiny piece of info hidden in the UI to aid people find out as they go, as a substitute of getting to crack out the biblically oversized person handbook.
The dying of the instruction handbook and move towards discovering by undertaking is prevalent in all forms of onboarding, significantly as relying on an individual to get from -60 on their have is not essential or envisioned when there are other techniques of training.
Microinteractions to show time and treatment in design
In Nick Batich’s article on microinteractions, he states:
”The best items do two things very well: capabilities and specifics. Characteristics are what draw persons to your item. Aspects are what maintain them there. And specifics are what essentially make our app stand out from our level of competition.”
One particular instance of a “delightful” microinteraction is the Twitter coronary heart. It employed to be a case of clicking the star and it turning from gray to yellow now, as we all know, this comes about:

There are some pretty good arguments against spending design time on microinteractions, but in video video games, it is part of the immersive expertise.
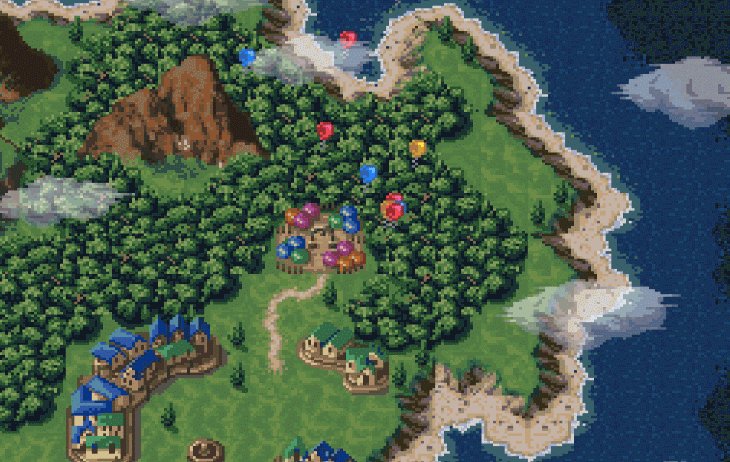
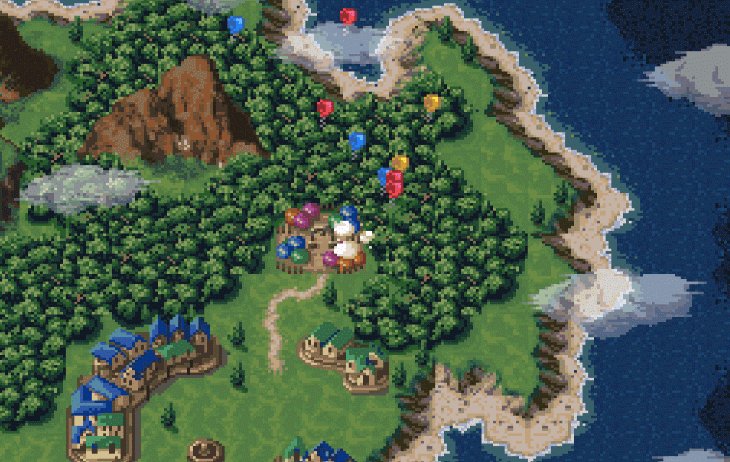
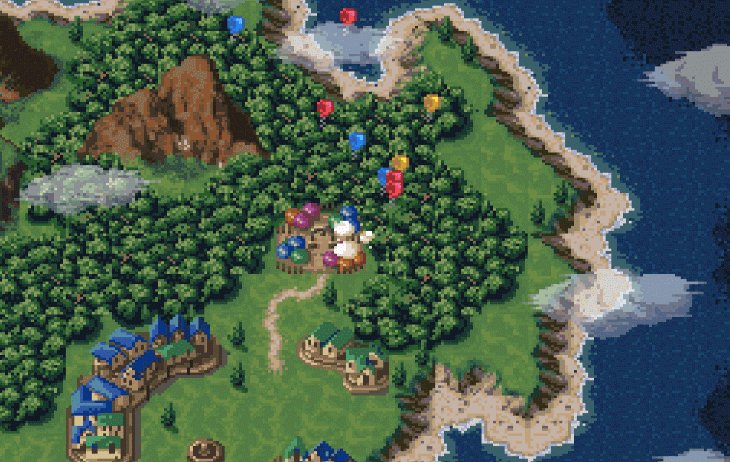
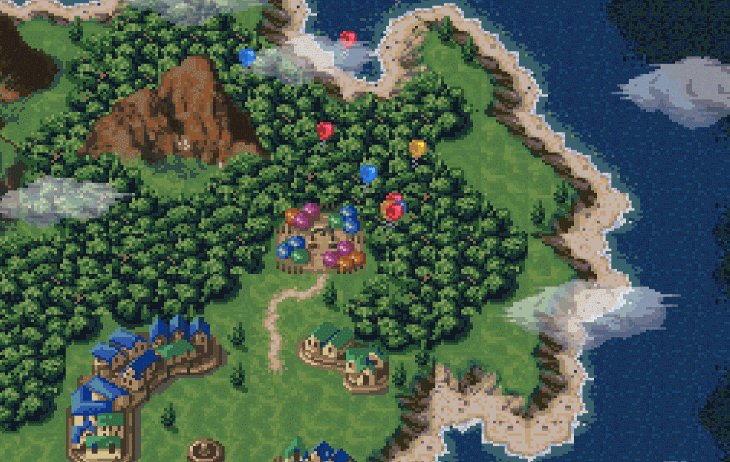
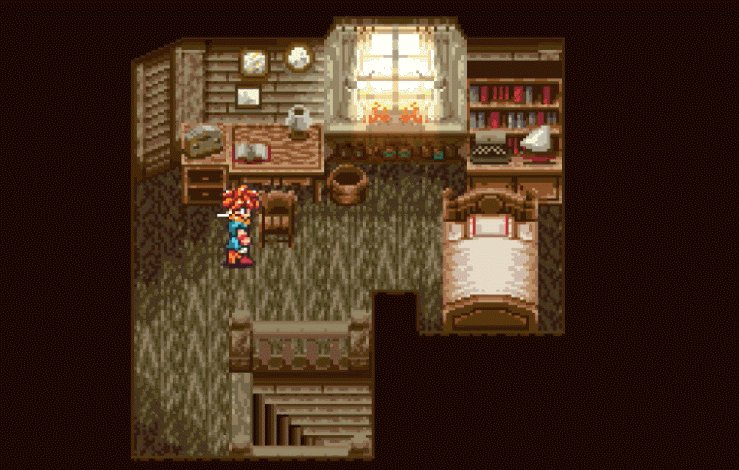
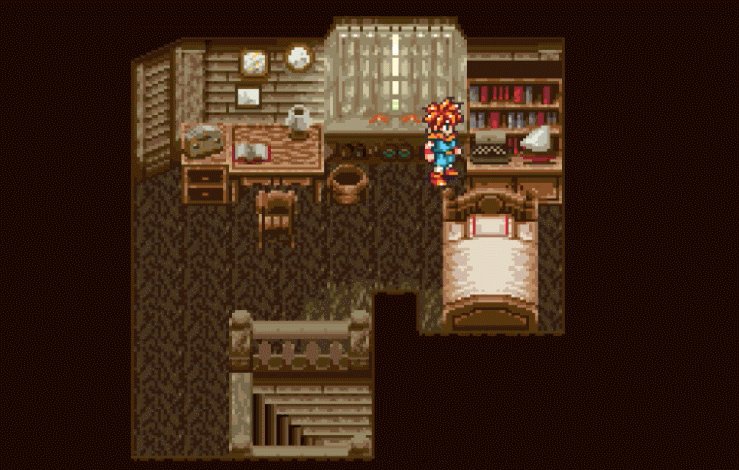
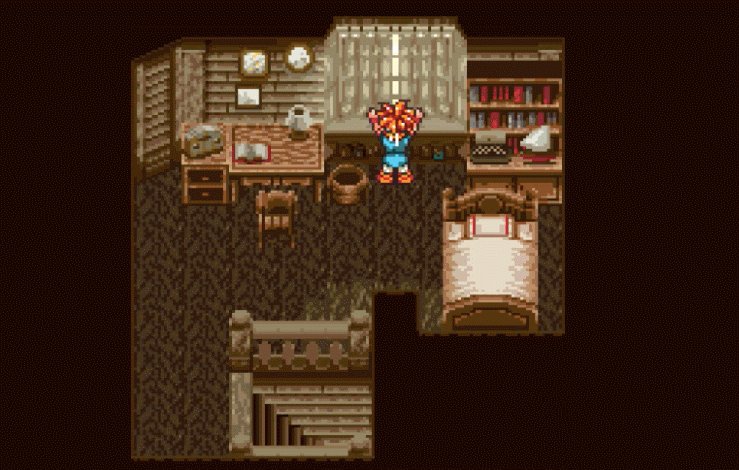
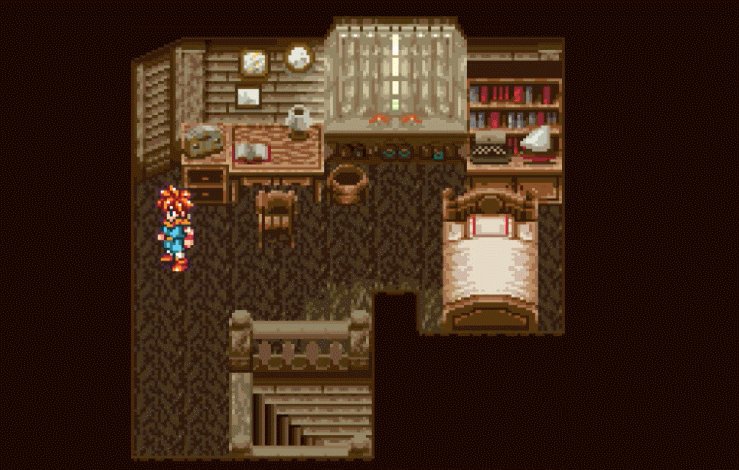
Chrono Trigger is one particular of the number of SNES RPGs I have played where poking all around mundane rooms pays off. In the incredibly very first place, when your mum wakes you up, it is doable to open up and shut the curtains.
In a genre where the game is mainly tale-driven and the actual mechanics feel to be an afterthought, this is pretty great. As you can see, I experienced to do a quintuple choose:

Menus have (thankfully) improved a hell of a great deal
You just can"t value the miracles of present day menu navigation if you have not been via some of the more inadequately intended UIs from the 1990s.
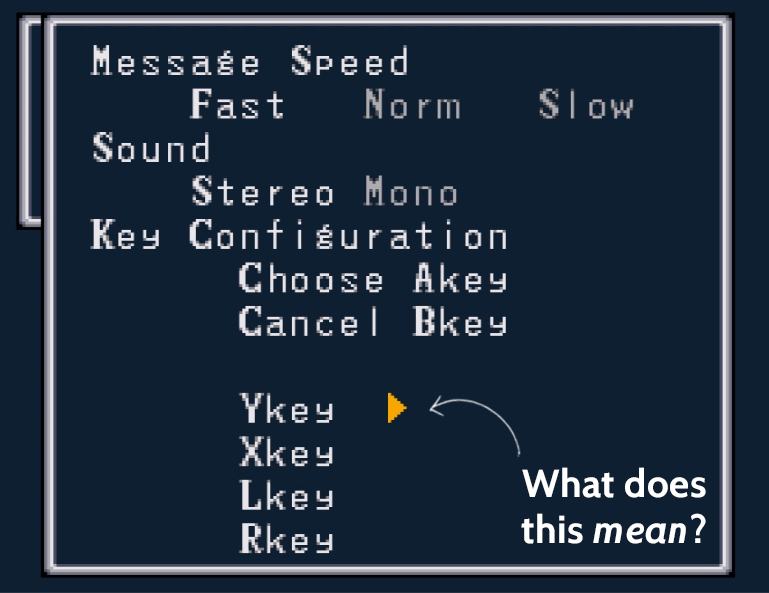
Now, I know it is not the principal problem of RPGs (and, in fact, a little something they’re most usually criticized for in any case), but the very first menu technique from Breath of Fire just doesn’t make feeling. Bearing in head this menu is offered just before the game has ever started off, verify this out:

The important challenges:
- There’s no quantification of what “Fast,” “Norm” and “Slow” even is.
- The Essential Configuration segment for Y, X, L and R is bewildering for the reason that the arrow is seemingly floating in the center of nowhere
- When you push “Choose” on the floating arrow, there is no clarification as to what any of these things are. Why would(n’t) I want “Magic” assigned to R? What even does it mean?
It’d be considerably more helpful not to force this just before gameplay, and to depart it as a tastes menu somewhere in-game.
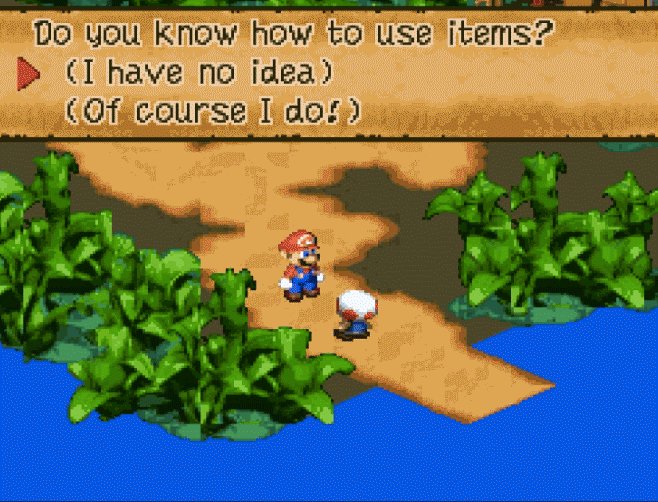
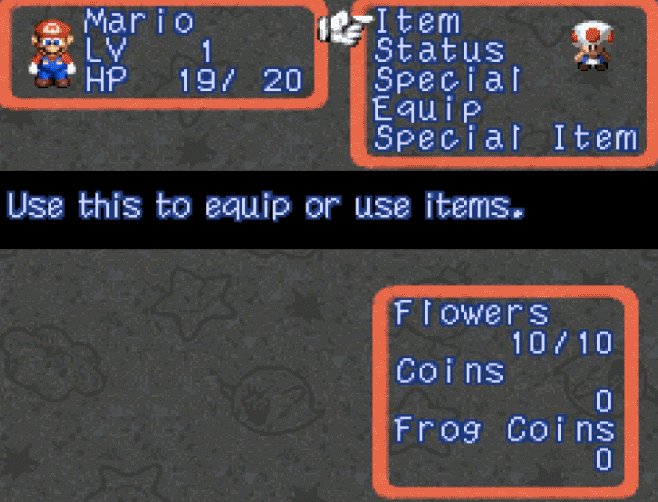
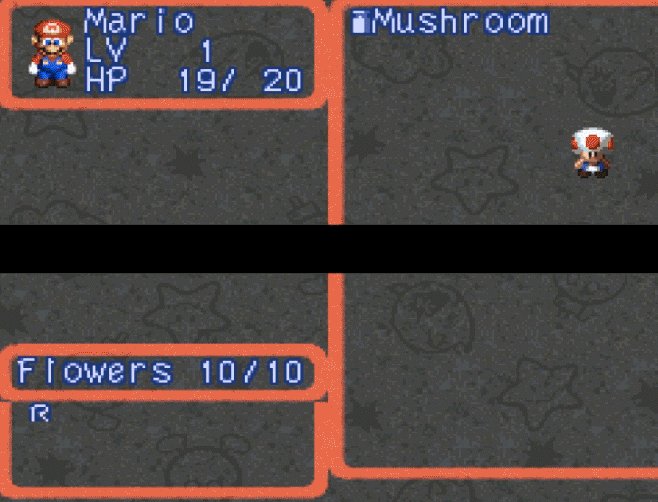
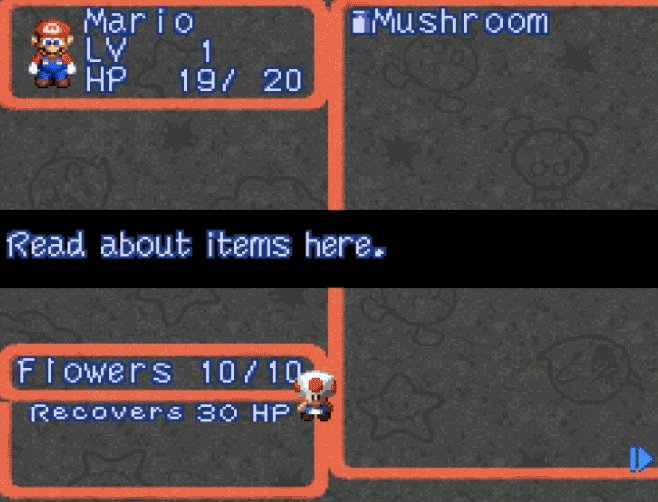
It is unfair to assess menus from 1990s video games to present day SaaS items, but thankfully, I didn’t have to. Here’s a significantly improved menu from Super Mario RPG: Legend of the Seven Stars, a game acknowledged for its classy design:

It even will come with a little onboarding primer, unlike the menu in Breath of Hearth, which surfaced just before I even observed what the game seemed like.
Filling person specifics with clever defaults
Thanks to social media, smarter design and the realization that no one particular wishes a blank profile image or the will need to commit time filling in their specifics, info like thumbnail and full title is usually pulled in instantly by apps when you sign up. Just take Medium, for instance:

Like Samuel Hullick points out in his teardown of Peach’s person onboarding flow, that is significantly improved than the default silhouette and [username not entered].
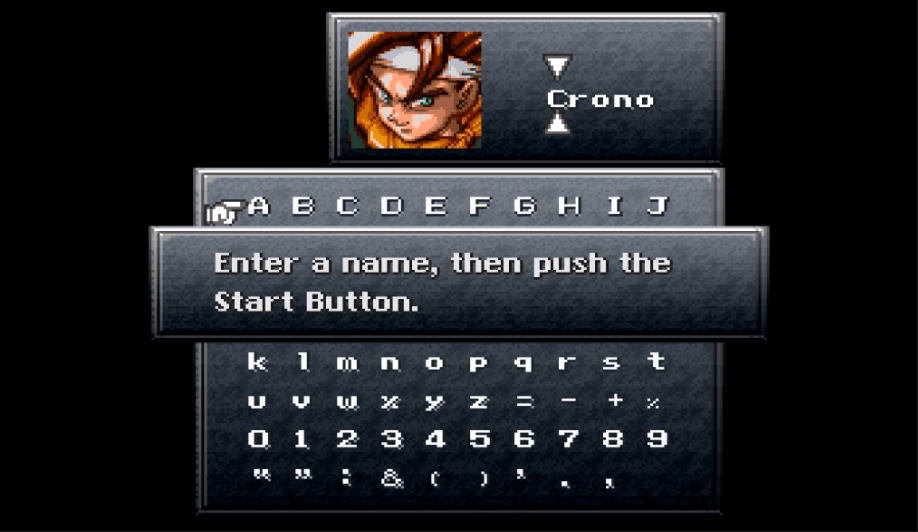
Here’s a pre-cursor to that technique from Chrono Result in, kindly filling in your default title, with the cursor prepared to overwrite still left-to-correct if you want to choose an additional title:

This lessens friction at the most essential minute — first use.
Exhibit which elements of the display screen are interactive
At a large degree, a person interface is made up of two teams of things: things with which you can interact and things with which you just can"t.
Terribly intended interfaces make it complicated to choose straight absent whether or not an factor is interactive, whether or not it is for displaying details or just for decoration.
With SNES video games, it is in some cases a make any difference of demo and mistake to discover which elements of the display screen you can interact with, but unlike apps with freeform (mouse/touchscreen) controls, the selection of possibilities is confined to anywhere you can move the cursor with the arrow keys. If you just can"t move your cursor there, you just can"t interact with it.
That prospects to bewildering interfaces like the one particular I seemed at earlier from Breath of Fire — how was I supposed to know there is an enter subject there?

In the exact same way Final Fantasy III shows you a part of the natural environment is interactive, there are parallels in present day apps.
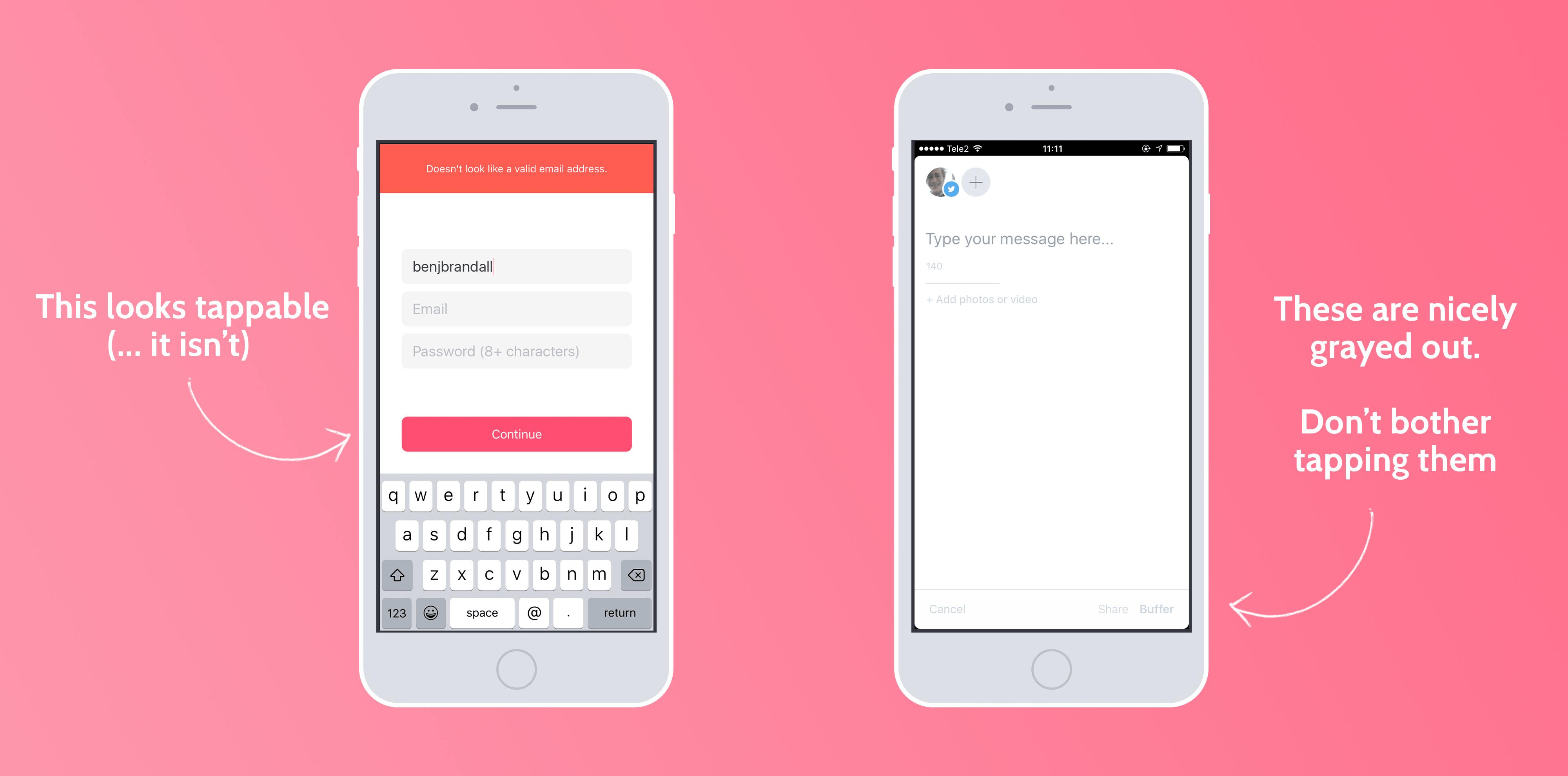
Check out out Peach (still left) and Buffer (correct) for a contrast of how interactive UI aspects are exhibited:

With contact/mouse-managed UIs, the person could theoretically simply click everywhere. The awkward Breath of Fire menu reveals that interactions can be misleading, even when there are confined sites to “click.” Peach’s engaging button appears tappable, but it provides you an mistake concept Buffer has the harmony correct by demonstrating buttons you just can"t interact with by maintaining them gray.
Storytelling to hook the user’s desire
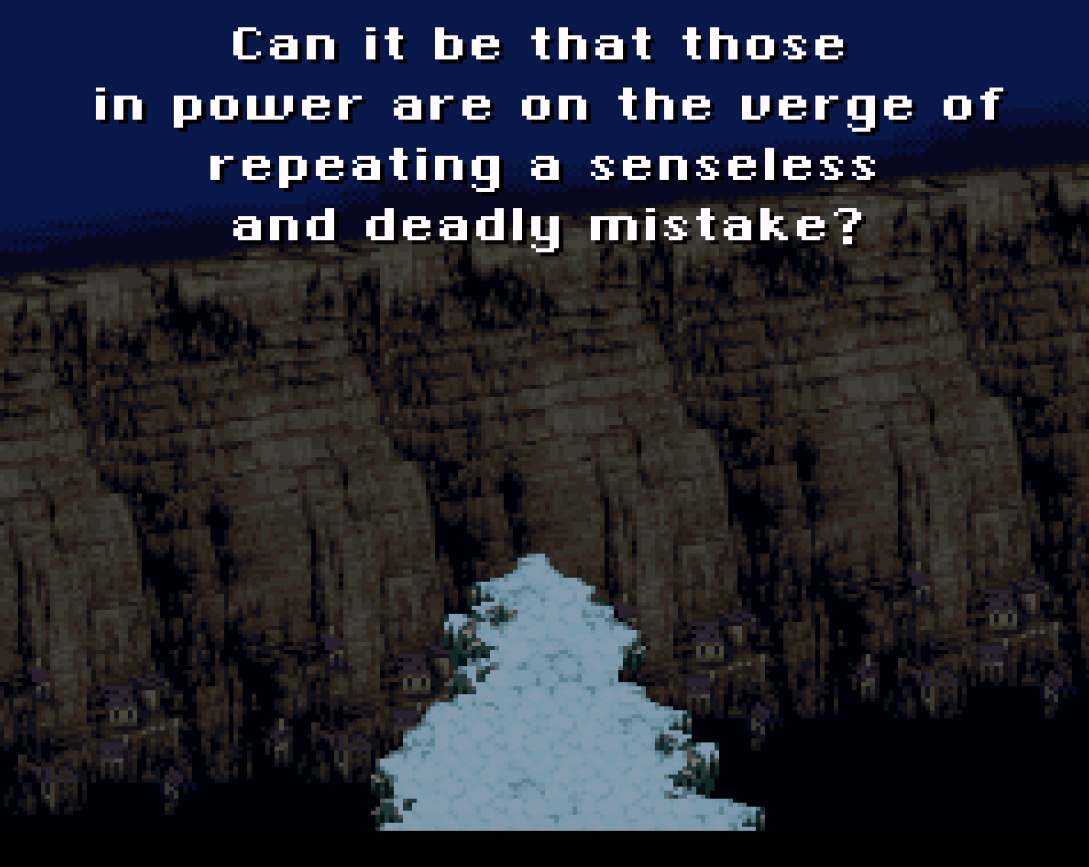
Each classic Final Fantasy game follows the exact same framework. Like a Shakespeare play, you are thrown correct into the center of a tale, with only the tone of the commence display screen for context — like, “What’s all this lightning?”
The tale unfolds above the training course of a painfully gradual five-10 moment cut scene of sprites shuffling all around, and references to an array of names and sites you have no plan about.

But that is what fantasy tales are, correct?
They don’t commence at the commencing of time, and even if they comply with the dumbed-down “This is me, I’m from a town known as X” structure, you are heading to be thrown into a universe you by no means formerly understood existed. (In an earlier posting I resolved how astonishing your user isn’t the best plan.)
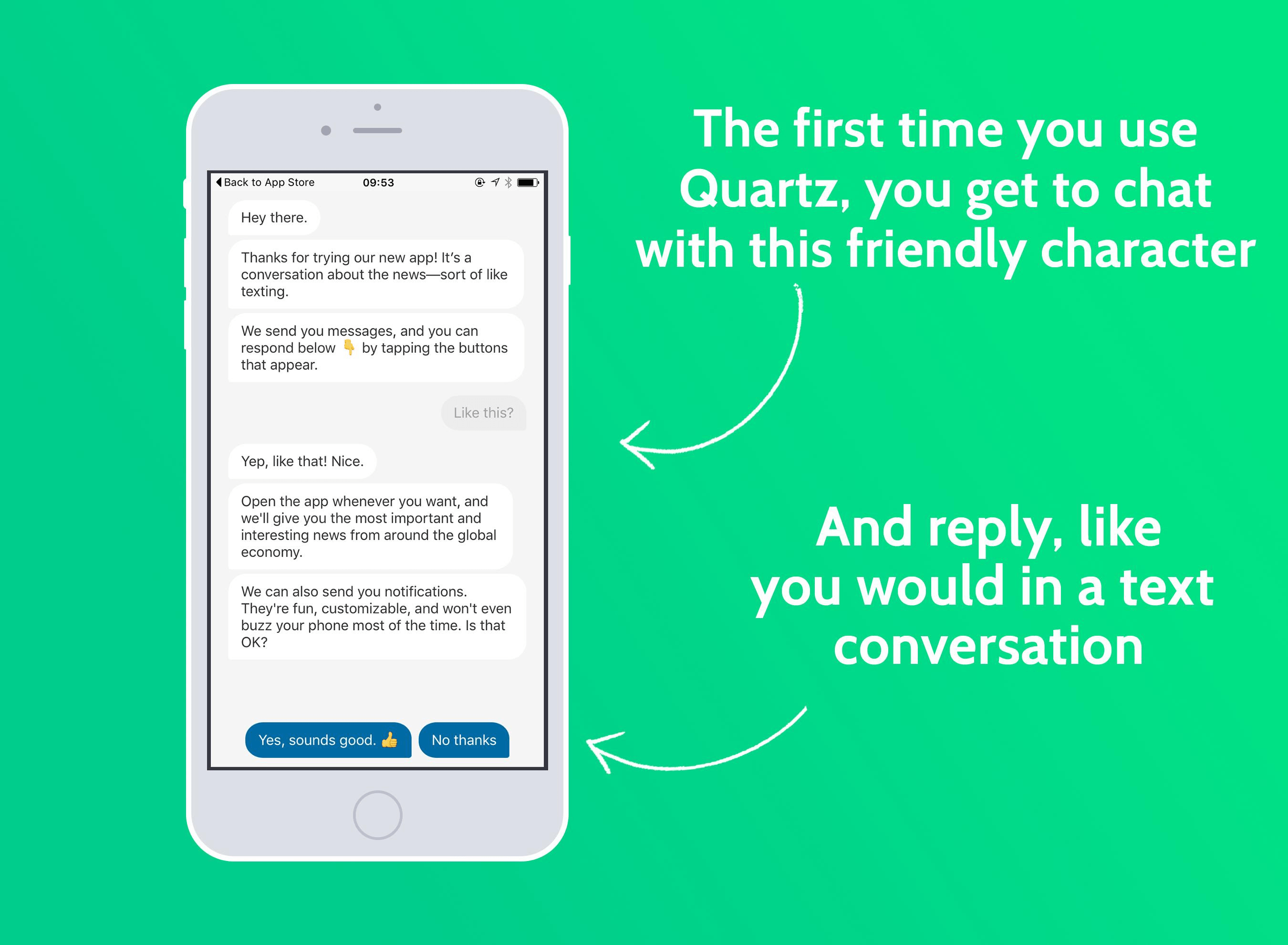
It is the exact same deal when you start with a new app. Part of the user onboarding process is lessening that preliminary overwhelm factor. Quartz does a fantastic career at this by situating the app in a acquainted natural environment — texting — with a talkative AI.

Did 1990s video video games treatment about UX, in any case?
Environment aside some noticeable clunkers like Dragon Age 6 and Breath of Hearth, it looks like the user expertise of SaaS apps have been informed by the previous. Some, like Duolingo and Habitica, choose direct inspiration from old-university RPGs.
It’d be unfair to say 1990s video video games didn’t treatment about UX, but unlike today — 14 a long time following the very first major UX primer came out — it wasn’t a large precedence.
Although SNES technology confined the complexity and magnificence of the video games it ran, it is only clumsy in retrospect for the reason that we have been spoiled by silk-easy interfaces and “delight.”
Immediately after all, until finally now I by no means complained about Final Fantasy’s UI — I sat down, shut up and played it until finally four am.
Featured Picture: Akira Toriyama
Read Far more In this article
[ad_2]
What UX designers can find out from 1990s Japanese video video games
-------- First 1000 businesses who contacts http://honestechs.com will receive a business mobile app and the development fee will be waived. Contact us today.
#electronics #technology #tech #electronic #device #gadget #gadgets #instatech #instagood #geek #techie #nerd #techy #photooftheday #computers #laptops #hack #screen
No comments:
Post a Comment